
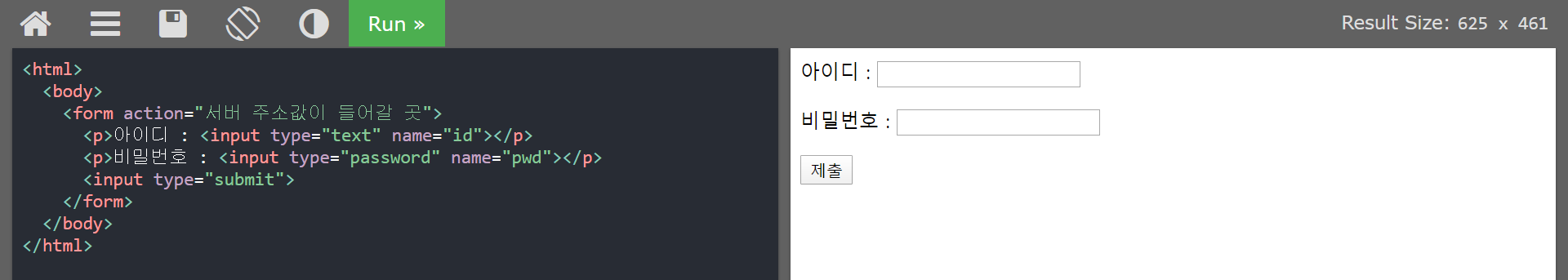
<form> : 사용자가 입력한 정보를 서버에 전송할 때 사용한다.
<input> : 사용자가 정보를 입력하기 위해 사용하는 태그이다.
<form> 태그의 속성
- action : 사용자가 입력한 정보를 받는 서버 쪽 스크립트 파일을 설정한다.
- method : HTTP Method(Get or Post 방식)을 정의한다.
※ HTTP Method에서 Get방식과 Post방식의 차이?
- Get과 Post는 브라우저에서 입력 데이터를 서버로 보내는 기능을 수행하지만 그 방식에 차이가 있다.
| Get | Post |
|
데이터를 전송할 때 URL 끝에 데이터를 붙여서 보내는 방식이다. 정보가 외부에 노출되기 때문에 보안에 취약하다.
Get은 지정된 리소스에서 데이터를 요청하는 데 사용된다. (데이터를 요청하는 것만 할 수 있다. 수정X, 삭제X, 읽기O)
Get 요청에는 길이 제한이 있다. |
데이터를 전송할 때 데이터가 외부에 노출되지 않도록 한다. 아이디, 패스워드 등 보안이 필요한 경우 Post방식을 사용한다.
Post는 리소스를 생성/업데이트하기 위해 서버로 데이터를 전송하는데 사용된다. (수정 or 삭제 가능)
Post 요청에는 데이터 길이에 대한 제한이 없다. |

<input> 태그의 속성
※ type : 입력 받는 방식을 지정
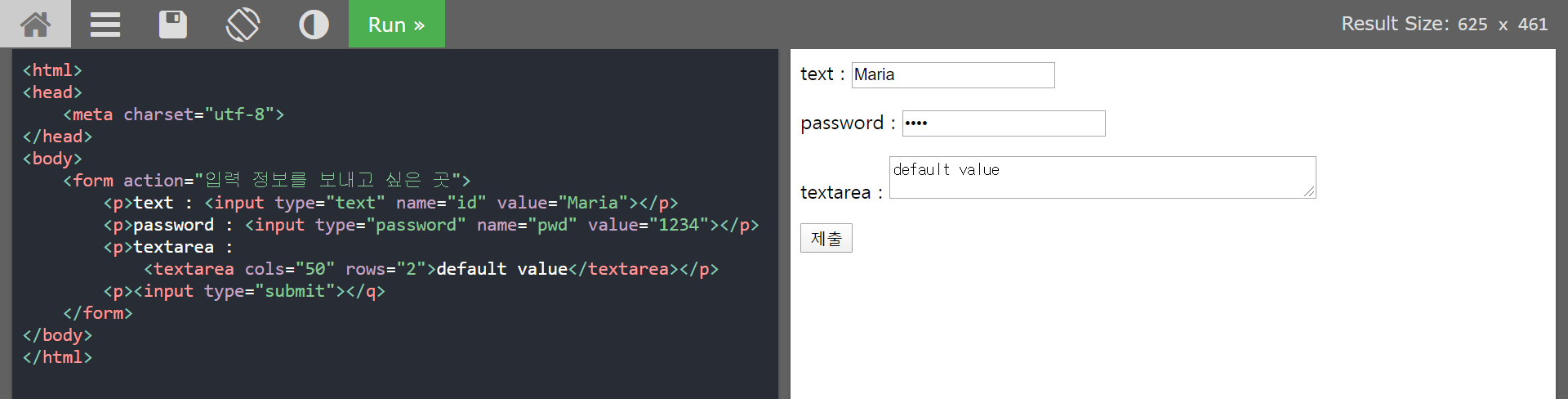
- type="text" 텍스트를 입력하는 창을 생성한다.
- type="password" 패스워드를 입력하는 창을 생성한다.
- type="checkbox" 체크박스를 생성한다.
- type="file" 파일을 추가할 수 있는 창을 생성한다.
- type="button" 버튼을 생성한다.
- type="hidden" 사용자에게는 보이지는 않지만 서버에 전송되는 정보이다.
- type="submit" 서버에 정보를 전송하기 위한 제출 버튼을 생성한다.
※ name : 서버로 전달되는 이름이다. 입력받은 데이터를 서로 구분해주기 위해서 사용한다.
※ value : 입력 태그의 default값을 말한다.
<textarea> 태그는 <input>태그와 조금 다른 형식을 갖는다.
cols, rows 속성을 이용해서 크기를 조정할 수 있다.
<input> 태그에서는 default값을 지정할 때, value 속성을 이용했지만 <textarea> 태그는 다른 방식으로 default값을 지정한다. <textarea>NAME</textarea>으로 할 경우, NAME이 default값이 된다.
------ 아직 수정해야 될 부분이 있다.! ---- 끝난게 끝난게아니야앙라알
'HTML' 카테고리의 다른 글
| <table> 태그 (0) | 2020.01.31 |
|---|---|
| <img> 태그 (이미지) (1) | 2020.01.30 |
| <p>, <br> 태그 (0) | 2020.01.30 |
| Html의 문서 구조 (0) | 2020.01.30 |
| <ul>, <ol>, <li> 태그 활용법 (0) | 2020.01.30 |
